1. 引言
随着互联网技术的不断发展,前端开发已成为当今IT行业的热门领域之一。在这次实训中,我们系统地学习了Web前端设计的基础知识,包括HTML/CSS、JavaScrip、响应式设计、前端框架和库等方面。通过实践项目,我们不仅掌握了前端开发的基本技能,还深入了解了团队协作与沟通的重要性。本文将详细介绍实训的各个阶段,并总结所学知识和技能。
2. HTML/CSS基础
HTML是用于描述网页内容的标记语言,而CSS则是用于控制网页样式的样式表语言。在实训中,我们学习了如何使用HTML和CSS创建基本的网页结构,并掌握了如何使用CSS对网页进行美化。通过大量的案例和练习,我们深入了解了HTML和CSS的语法、语义和布局等方面的知识。
3. JavaScrip基础
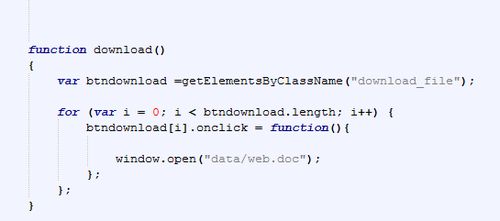
JavaScrip是一种用于实现网页交互的脚本语言。在实训中,我们学习了JavaScrip的基本语法、DOM操作、事件处理、AJAX等技术。通过开发简单的交互式网页,我们深入了解了JavaScrip在前端开发中的重要作用。同时,我们还掌握了如何使用调试工具排查JavaScrip代码中的错误。
4. 响应式设计
响应式设计是一种根据屏幕尺寸和设备类型自适应布局的设计方法。在实训中,我们学习了如何使用媒体查询和弹性布局等技巧来实现响应式设计。通过设计不同屏幕尺寸下的网页布局,我们深入了解了响应式设计的基本原理和实现方法。
5. 前端框架和库
前端框架和库是提高开发效率、简化代码的工具。在实训中,我们学习了如何使用jQuery、Boosrap等前端框架和库来快速构建网页。通过使用这些工具,我们不仅提高了开发效率,还减少了代码量,降低了维护成本。
6. 实践项目:个人网站首页设计
为了将所学知识应用到实际项目中,我们分组完成了一个实践项目——个人网站首页设计。在这个项目中,我们不仅运用了所学的HTML/CSS、JavaScrip等技术,还尝试了响应式设计和前端框架和库等高级技巧。通过这个项目,我们不仅提高了自己的实践能力,还培养了团队协作精神。
7. 团队协作与沟通
在实训过程中,我们还学习了团队协作与沟通的相关知识。通过与其他同学合作完成实践项目,我们深入了解了如何在团队中合理分配任务、协调进度以及有效沟通。同时,我们还掌握了如何使用版本控制工具进行代码管理和协作开发。这些知识将对我们今后的职业发展产生积极的影响。
8. 总结与展望
通过这次实训,我们系统地学习了Web前端设计的基础知识,并掌握了相关技能。同时,我们还深刻认识到团队协作与沟通在项目开发中的重要性。在未来的学习和工作中,我们将继续深入学习前端开发的高级技巧和方法,不断提高自己的专业素养和实践能力。同时,我们还将积极参与开源项目和社区活动,与同行们共同进步、共同成长。