对于浏览器流畅度测试,可能很多朋友在日常使用中并没有太多关注,但是当你在使用多个浏览器时,或者在使用某个浏览器一段时间后出现卡顿、假死等问题时,流畅度测试就变得尤为重要了。
浏览器流畅度测试通常包括两个方面:一是浏览器启动速度测试,即从打开浏览器到完全加载出页面所需的时间;二是页面加载速度测试,即从输入网址到页面完全加载完成所需的时间。
下面介绍几种常见的浏览器流畅度测试方法:
1. 启动速度测试
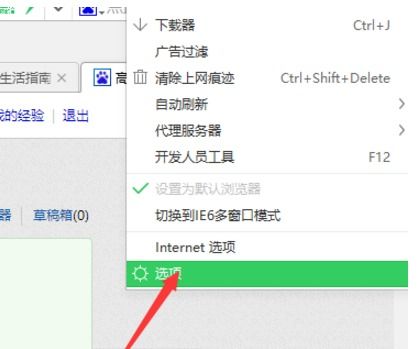
启动速度测试方法很简单,只需要打开浏览器,在开始菜单或者任务栏中找到启动时间即可。一般来说,启动时间越短,说明浏览器的启动速度越快。
2. 页面加载速度测试
页面加载速度测试通常需要借助一些工具来完成。比如可以使用Google Chrome浏览器的开发者工具中的Network选项卡来查看页面加载速度。在该选项卡中,可以看到每个资源文件的加载时间,以及总加载时间。通过对比不同浏览器的加载时间,可以判断出哪个浏览器的页面加载速度更快。
还可以使用一些第三方工具来进行更加详细的浏览器性能测试。比如使用Octane测试可以评估浏览器的JavaScript性能,使用WebPageTest测试可以评估浏览器的加载速度、内存占用等多个方面。这些工具可以帮助我们更加全面地了解浏览器的性能表现。
浏览器流畅度测试对于日常使用来说非常重要。通过测试可以找出哪个浏览器的性能更好,也可以帮助我们优化网页或应用的性能。如果你在使用多个浏览器时经常遇到卡顿等问题,不妨试试这些测试方法来找出问题的所在。

我们将对市面上最热门的几款浏览器进行一场前所未有的流畅度测试。你是否在为打开网页时的卡顿、视频播放的停滞而烦恼?请紧随我们的视线,我们将在速度、稳定性和兼容性等多个方面,为你揭示浏览器的秘密。

为了确保公平性和准确性,我们选择了以下浏览器作为参赛选手:Chrome、Firefox、Safari、Edge和360浏览器。参赛选手们将在相同的硬件和网络环境下进行测试。

在这个环节,我们使用了专业测试工具来测量从点击链接到页面完全加载所需的时间。结果显示,Chrome和Firefox表现优异,在速度上几乎不分伯仲。Safari紧随其后,而Edge和360浏览器略显逊色。

在这个环节,我们选用了多种视频格式,从高清到4K,以检测浏览器的视频播放能力。结果显示,Chrome在播放4K视频时几乎无卡顿,而其他浏览器或多或少都有些许停滞。在高清视频播放方面,Firefox和Safari表现出色,而Edge和360浏览器则稍逊一筹。

在这个环节,我们模拟了用户在日常使用中可能会遇到的各种情况,如同时打开多个标签页、下载大文件、播放高清视频等。结果显示,Chrome在稳定性方面表现最佳,即使在同时进行多种操作时也能保持流畅。而Firefox和Safari在稳定性方面也表现出色,但偶尔会出现轻微的卡顿。相比之下,Edge和360浏览器在稳定性方面还有待提高。

在这个环节,我们检测了各浏览器对于各种网站和服务的兼容性。结果显示,Chrome、Firefox和Safari在兼容性方面表现良好,能够顺利运行各种类型的网站和应用。而Edge和360浏览器在某些网站和服务的兼容性方面还有待提升。
经过一系列的测试,我们可以得出以下结论:在浏览器流畅度方面,Chrome表现出色,无论是速度、稳定性还是兼容性都领先于其他参赛选手。Firefox和Safari紧随其后,虽然在某些测试环节中稍逊于Chrome,但总体表现也相当不错。而Edge和360浏览器则在速度、稳定性和兼容性方面都稍显不足。
因此,我们在本次测试中强烈推荐使用Chrome浏览器。无论是在速度、稳定性还是兼容性方面,Chrome都展现出了优秀的性能。当然,不同用户的需求可能会有所不同,你也可以根据自己的实际情况选择其他适合你的浏览器。
通过本次测试,我们希望为大家提供更有价值的参考信息,帮助大家在浏览器的选择上做出更明智的决策。如果你对我们的测试有任何疑问或建议,欢迎在下方留言与我们分享你的想法!